My Favorite Content Strategy Frameworks for Website Projects
Clarify goals, make editorial decisions, and set priorities with these simple frameworks
Welcome to the third installment of Full Stack Content. I’m delighted to report that there are now 21 subscribers! Please help the community grow by sharing this post or mashing the ♥️ button.
🤑 As an Amazon Associate I earn a small commission from qualifying purchases.
—
I helped design my first website in 1996. It was for my high school, and we did it as a class project. It’s entirely possible that Mainland was the first high school in America with a website. #BucPrideNeverDies
According to Internet Live Stats, there are now a staggering 1.7 TRILLION websites. I’ve had the good fortune of contributing to about 100 of them.
Today, let’s explore some frameworks that I picked up from the “Content Strategy Toolkit” (🤑). You can use these frameworks to set goals, organize content for a website, and prioritize content for individual web pages.
Defining a Content Strategy Framework
The word “framework” can mean different things depending on the context. For today, let’s use this definition: A content strategy framework is a structure used to facilitate the content strategy process.
Content strategy involves four components that work together to achieve a strategic goal:
Substance: Audience, topics, messages, voice, and tone
Structure: Priorities, organization, format
Workflow: Processes, tools
Governance: Decision making, change management
Among their many uses, content strategy frameworks can align teams around goals, facilitate decisions, and clarify priorities. Here’s how.
🗣 SEE THIS PRESENTED LIVE
I’m presenting Frameworks and Free Tools to Improve Your UX Writing to the Boulder UI/UX Meetup group on May 26 at 5:00 PM PDT. Join the fun via Zoom. It’s free!
Website Goals Framework
Without a clear and relevant goal, it’s easy for website projects to spiral out of control. Unfortunately, many teams struggle to set goals. Even one-person teams struggle to set website goals because it’s challenging to balance different perspectives.
The business wants to:
Sell more widgets
Earn more subscribers
Generate leads
The user needs to:
Find a product to purchase
Get excellent content delivered
Contact a salesperson
Here is a framework that brings those perspectives together.
As you can see, businesses and users have a symbiotic relationship.

Before we move on, let’s pause for a moment of inspiration. Vince Offer is the creator of the Slap Chop. If you don’t want a Slap Chop after watching this video then you’re a more discerning consumer than me.
On the web, content becomes the salesperson that helps the user satisfy their needs and the business achieve its goals.
For The rest of this article, let’s use the Slap Chop website as an example to make these content strategy frameworks easier to understand and apply.
Achieving a single business goal often requires that you satisfy more than one user need. Add a third column to the framework and think through how content will help your business achieve its goal by giving the user what they need.

This three-column table brings disparate perspectives together into a unified view. The process forces you to reconcile different opinions.
Usually, content needs to accomplish many objectives. Each content objective satisfies a specific user need. Once all of the user’s needs are fulfilled, then your business goal is satisfied.
It’s simple, but it isn’t easy. Choosing the best words to go in each cell can be a real challenge.
Nouns aren’t too bad. Teams tend to agree on what they’re offering. On the other hand, verbs are tricky. There’s just something about those pesky action words. Is it better to “show” or “explain” the product?
In a perfect world, by the time you do this, you would already have a content strategy that helps you choose the verbs to use in these content objective statements. If you need a head start, here are a bunch to choose from that I posted to @fullstackcontent on Instagram yesterday.

Information Architecture for a Website
Most businesses cannot achieve their website goals with a single page. Even something as simple as the Slap Chop website has five pages.

Information architecture (IA) is the practice of organizing, structuring, and labeling content. Good information architecture specifies navigation that makes it easy to find information and complete tasks.
A visual site map is a popular tool for information architecture that shows how content is organized. A site map illustrates navigation, hierarchy, and relationships. If you examine the footer on many websites, you’ll find “quick links” to content that aligns to priority user needs.

Information architecture requires myriad decisions about hierarchy and taxonomy. The best choices match what visitors expect to see by considering audience needs and behaviors, contexts such as culture and technology, and the content itself.
HTML/XML sitemaps—like the one linked in Slap Chop’s footer—can help search engines index your content.
Content Priority Matrix for a Single Web Page
Once you’ve determined the overall structure of a website, the next step is to figure out what specific content should go on each page. You’ll probably need a combination of text and images. More complicated pages may require video, audio, code snippets, or data visualization.
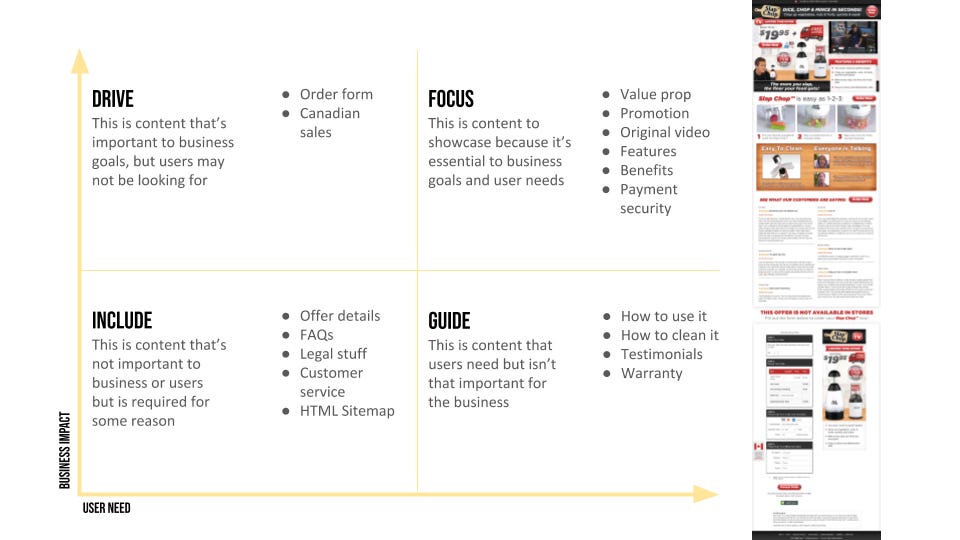
Here is a 4-step process for prioritizing the content of a single web page.
State the goal(s) for the page
Identify user needs that align with your business goal
Brainstorm content that helps users
Plot content in a content priority matrix
The first three steps are explained above.
The fourth step, requires that you answer two questions:
How badly does the user need this content? (x-axis)
What impact will this content have on your business goal? (y-axis)
Plot each piece of content into one of the four quadrants.
Focus: This is content to showcase because it’s essential to business goals and user needs
Guide: This is content that users need but isn’t that important for the business
Drive: This is content that’s important to business goals, but users may not be looking for
Include: This is content that’s not important to business or users but is required for some reason

There are other frameworks for prioritizing web page content but I like this one best because the quadrants provide hierarchy without implying a specific sequence or layout.
The page focuses on the value proposition and the offer. The other content, including the order form, is strategically placed throughout the page. Users who need more convincing are guided the testimonials.
The order now button on the Slap Chop site is an excellent example of something very important but not the “focus.” Instead of taking up a lot of valuable real estate, the interactive element drives users to the order form by scrolling them down.
FAQs, legal stuff, and other details are simply included on the page.
Slap Chop Editorial Decisions
It’s common to make tiny editorial decisions about each piece of content. Make sure you record those decisions because changing a small detail may influence the priority of the content.
For example, Slap Chop mostly reuses imagery from the original video. They sort of phoned it in on the testimonials. To be honest, I’m not even sure if those are real!
Go Slow to Go Fast
As I said, you can work through many details using a content priority matrix.
The design process will be smoother when you clarify goals, understand how the site is organized, and prioritize content for each page.
Next Week: Principles of Persuasion
Next week, we’ll revisit the Slap Chop site to demonstrate how it uses the six principles of persuasion (🤑). I bet you can already spot the social proof.
In the meantime, give one of these frameworks a try then let the community know what you think in the comments.
Thanks for making it to the end! Please like this edition of Full Stack Content. By clicking the ❤️ below, you tell the algorithms to promote this article to other readers.
By the way, we’re on Instagram at @fullstackcontent in case that’s your jam. You can email us corrections/feedback at contentstrategy@substack.com.


Thank you so much for sharing all this wonderful info with the how-to's!!!! It is so appreciated!!!” “You always have good humor in your posts/blogs. So much fun and easy to read!